First head over to the settings page to view the available settings.
You will find a section called 'Intensity' which allows you to configure how the app interacts with the users browser.
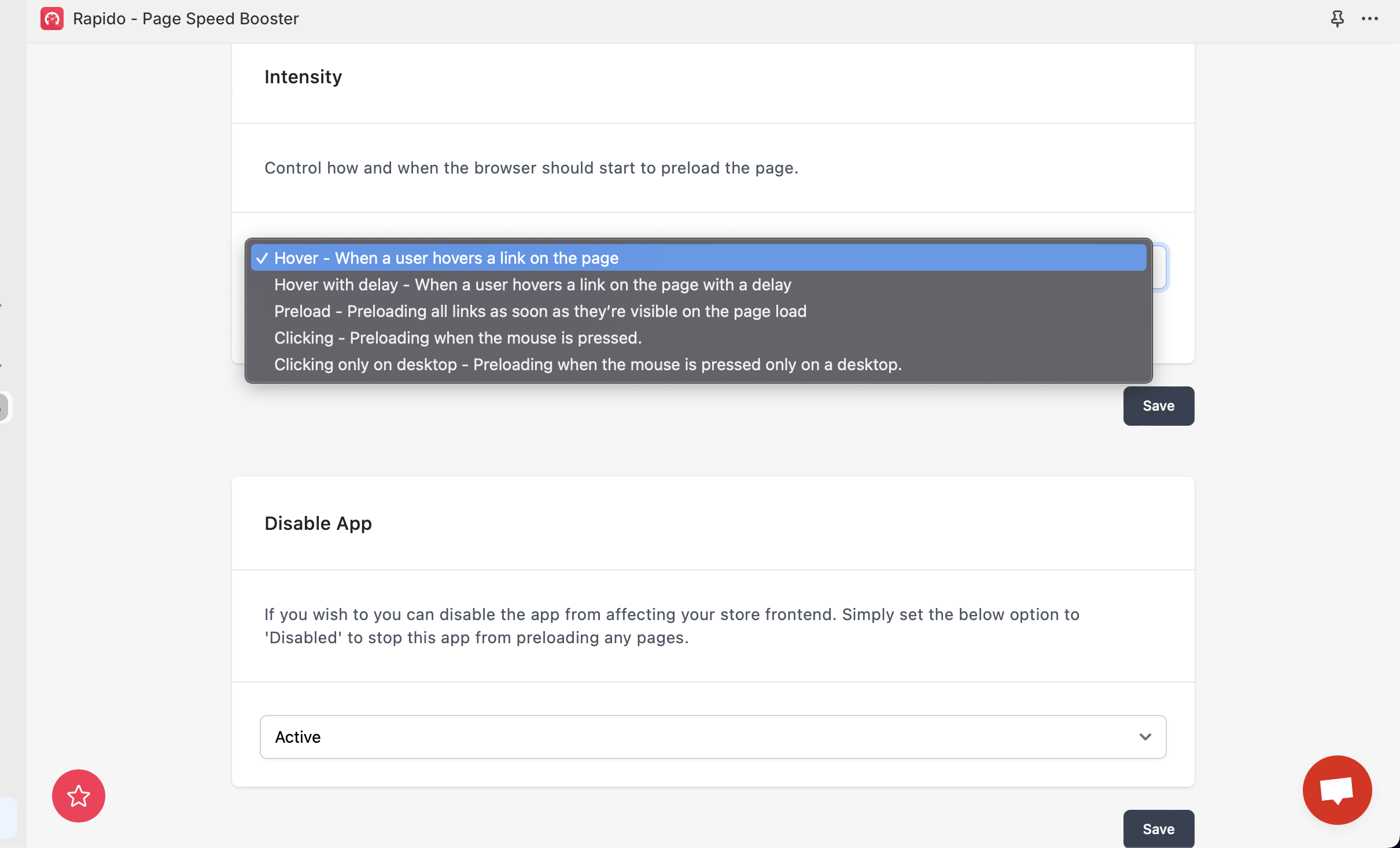
There are 5 options to choose from. Each are listed below with some details.
Hover - Default
By default, Rapido preloads 65 ms after hovering a link on desktop and when a mobile user starts touching their display.
Hover With Delay
For some sites with a lot of huge click targets, such as some e-commerce sites, the 65 ms rule doesn’t apply: it will preload more than two times for each page visited. To increase the delay on hover, add the number of milliseconds to the below input. For example, 150.
Preload
On small mobile devices (such as smartphones) if you want your pages to be instant in more situations you can preload links as soon as they’re visible.
Note that if the user is on 2G or has data saver enabled it will fall back to using the default options.
Clicking
Loads the page when the user starts pressing their mouse button, right before releasing it. This leaves on average 80 ms for the page to preload.
To have it this way just on desktop and not preload on mobile, choose the below option "Clicking only on desktop".
Clicking Only On Desktop
Loads the page when the user starts pressing their mouse button, right before releasing it. This leaves on average 80 ms for the page to preload. This option will only work for Desktops and mobile will revert back to the first default touch / hover option.