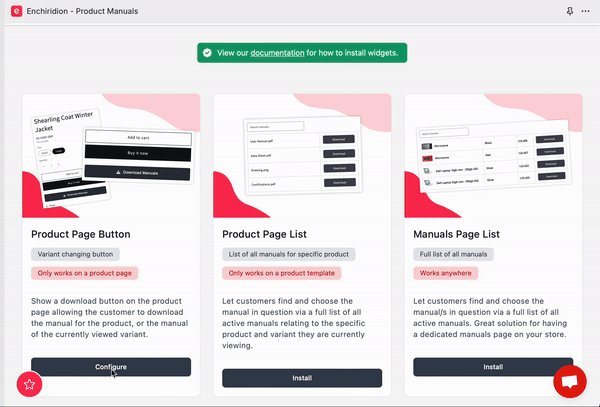
Head over to the Widgets page to view the available widgets. Once you installed your Product Page Button widget you will see configuration button at bottom of the panel.
Click on the 'Configure' button for the widget in question to open the sidebar configurator.
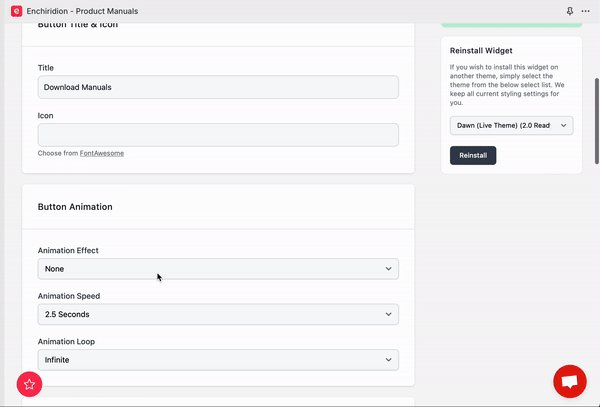
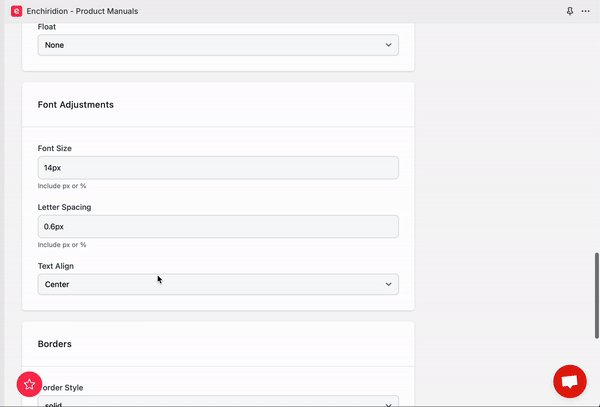
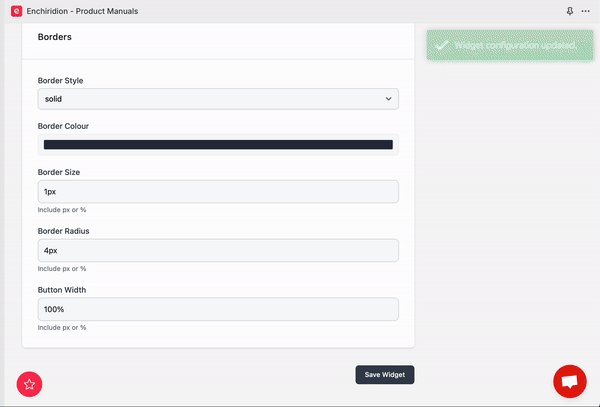
Within this editor you can customise the appearance of your widget, please see video below. Make sure to hit the grey "Save Widget" button located at the bottom of the configurator if changes have been made. If you plan on using the icon setting for buttons please make sure you have Font Awesome integrated with your theme first.
These changes will update instantly on your storefront, and a small preview area is shown in the configurator giving you a quick look before saving the settings.
All widget configuration is managed via the app even if you are 2.0 compatiable. This is due to limitations of app block section elements from Shopify.